Paragraph Block
Overview
Paragraph Block Settings
The following settings are available when using the paragraph block:
- Alignment: Left, Center, Right
- Bold
- Italic
- Strikethrough
- Links
- Drop Cap
- Font Size
- Font Color
- Background Color
- Additional CSS Class
If you need something other than what’s listed above, you will need to use a different type of block. The paragraph block only provides these basic options.
Now let’s take a look at how to customize a paragraph block’s style & settings.
Customize a Paragraph Block
All of the following settings are customizable for each and every paragraph block on your site.
- Paragraph editing tools: Modify the content within your paragraph block. These appear directly above the block, once you click inside of it.

- Advanced paragraph settings: Modify the entire block as a whole.

Advanced paragraph settings are broken up into sections, and located in the Block Settings panel (also called “Advanced Settings”) on the right side of the editing screen.
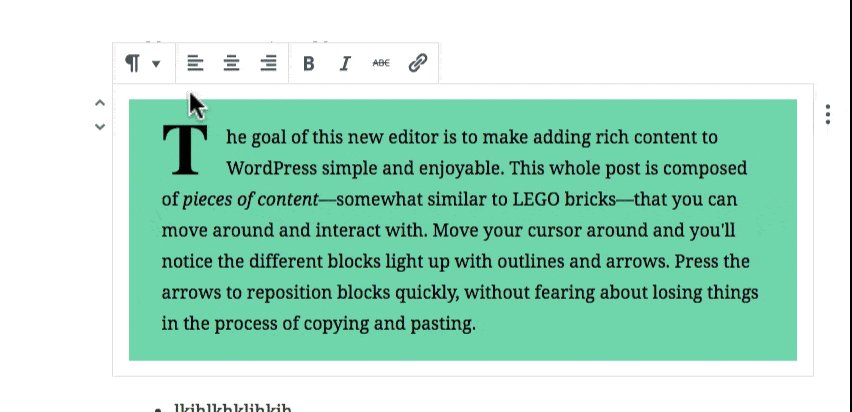
Paragraph Editing Tools
You can use the following editing tools within your paragraph blocks. These are very similar to the tools available in the WordPress classic editor (aka: TinyMCE).
Text Alignment
You can align your paragraph to the left, right or center of the page. In most cases, you will not want to modify this setting, and use your theme’s default text alignment.
If you’re trying to draw attention to your text, you might want to use the center alignment. But keep in mind, center aligned text is much more difficult to read than left aligned text.
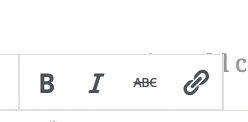
Bold, Italics & Strikethrough
These options were also available in the classic WordPress editor, and they can be used the same way in Gutenberg.

Simply click the B for bold, the I for italics, and the ABC for strikethrough.
Links
Not much has changed in the WordPress editor when you want to insert a link.
- Highlight the text you want to link
- Click the link icon
- Type or paste in your URL
- Click Enter
Now let’s take a look at the advanced settings for paragraph blocks.
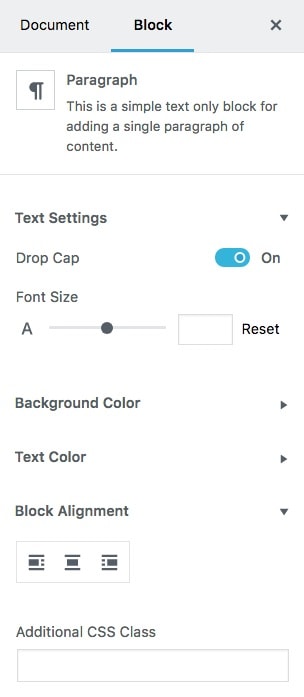
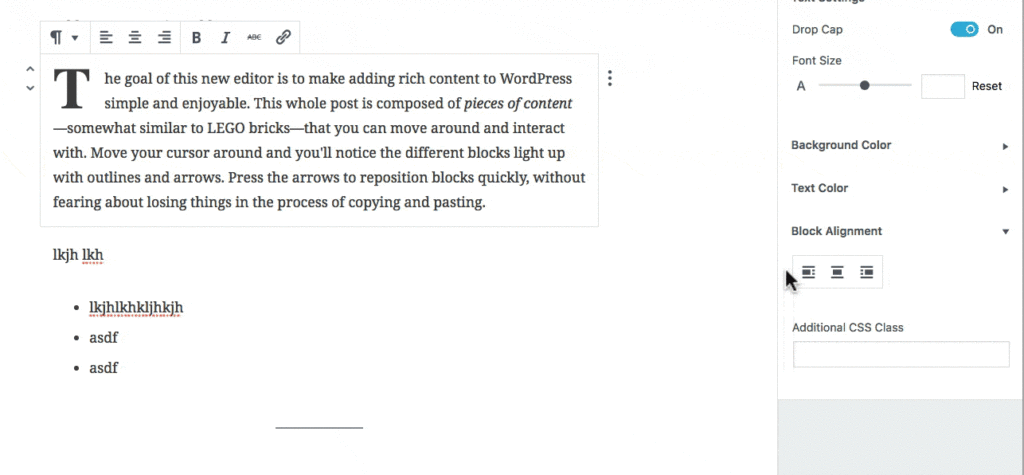
Advanced Paragraph Settings Panel
Here’s a look at all the advanced settings available for paragraph blocks.
Text Settings
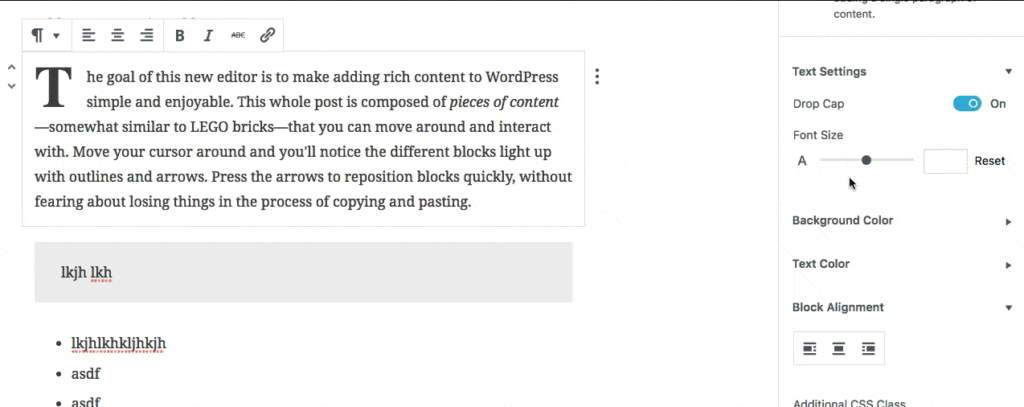
Drop Cap

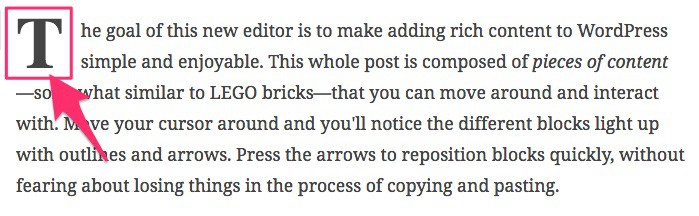
Enabling the Drop Cap feature of a paragraph block will emphasize the first letter of the first word.
- It’s font size will be larger than the rest of the paragraph
- It will be displayed with a heavier font weight (aka: bold)
- The surrounding text will wrap around & underneath it, creating a floating effect
Font Size

You can easily adjust the font size of each paragraph. There are two ways to change the font size of a paragraph:
- Use a slider
- Enter a font size (in pixels)
You can also remove any custom font size using a Reset link. This will force the paragraph to inherit the default font size of your theme.
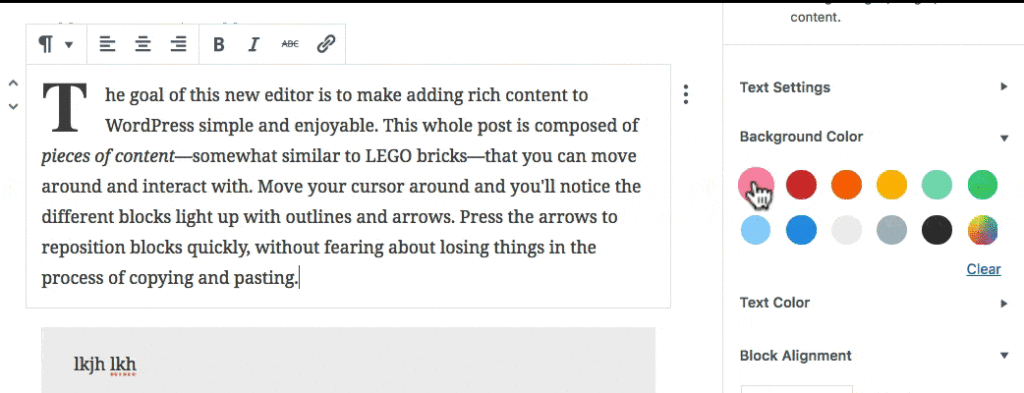
Background Color

Text Color is another way to make a paragraph block stand out. Just like background color, choose a predetermined color, or pick a new color using the color wheel.
Click the Clear link to reset the text color to your theme’s default.
Block Alignment
Block alignment is not the same as text alignment.
Block alignment will actually move your entire paragraph in relation to the content surrounding it.

For example, a left block alignment will move your paragraph to the left, and whatever blocks you have below that, they will float up to the right side of your paragraph block.
The new WordPress editor gives you three block alignment options:
- Left
- Center
- Right
Left & Right will float your block to its respective side. Center will align your paragraph block in the center of the page, possibly adding some space to the left & right of it.
Additional CSS Class
If you’re looking for even more control over your paragraph block, you can add an additional CSS class and write custom styles of your own.
- Multiple CSS classes are permitted
- Separate each class name with a space
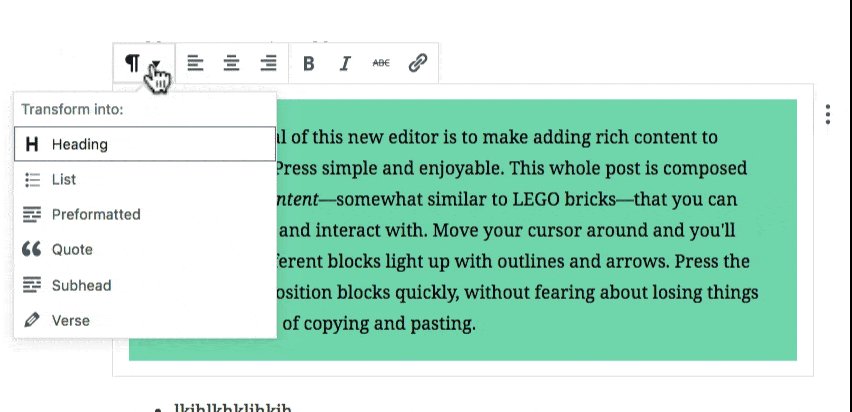
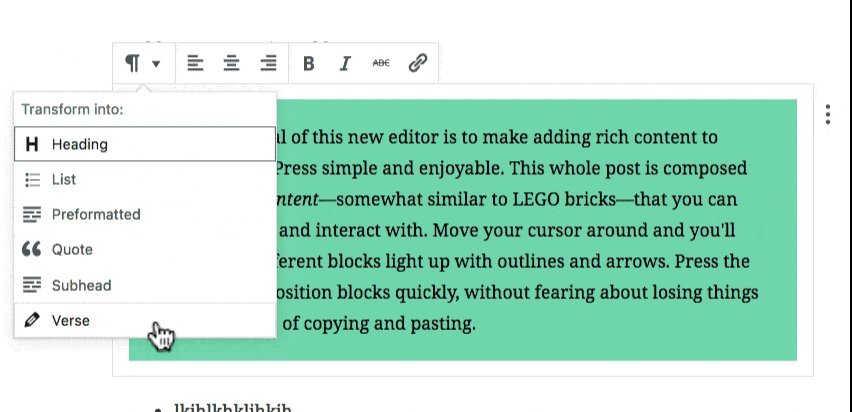
Switch a Paragraph to a Different Block
Another feature that is unique to the new WordPress editor is the ability to switch the block type.

Each block type has a set of other blocks that you can convert it to. Generally speaking, text-type blocks (paragraph, verse, blockquote, lists) can be converted to other text blocks. Image-type blocks can be converted to other image blocks. And so on.
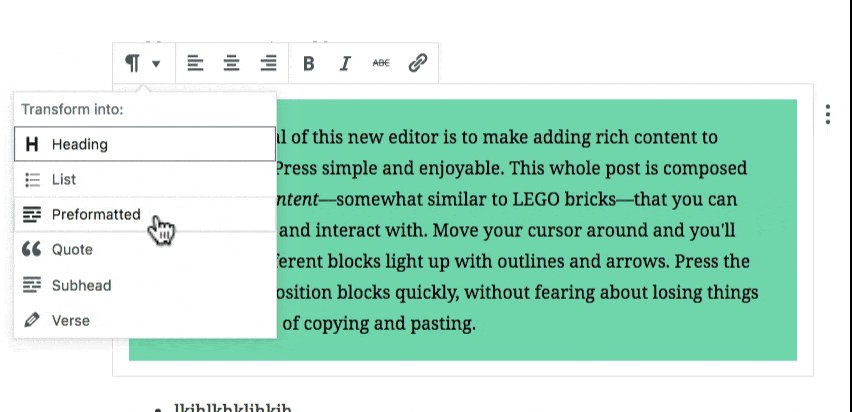
The paragraph block can be converted to the following:
- List
- Heading
- Subhed
- Quote
- Verse
- Preformatted
