Preformatted Block
Overview
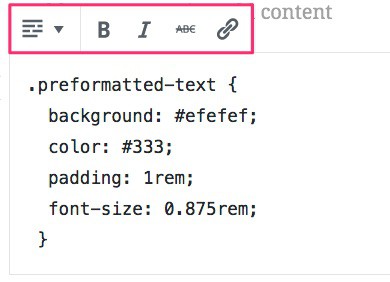
The preformatted block is very similar to the code block, with a few small differences.
Preformatted blocks keep all spaces & line-breaks intact, and display text exactly as you type it. However, they don’t use the HTML <code> element, and come with a few more styling options.
Preformatted Block Settings
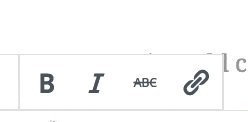
Preformatted blocks support a few styling options:
- Bold
- Italics
- Strikethrough
- Links
- Additional CSS Class

Preformatted Block Styling
Your preformatted block will be styled by your theme, and will typically be displayed in a monospace font.
Bold, Italics & Strikethrough
To apply these styles to your preformatted text, simply click the B for bold, the I for italics, and the ABC for strikethrough.

Links
Unlike code blocks, with preformatted blocks, you can add hyperlinks to your text.
- Highlight the text you want to link
- Click the link icon
- Type or paste in your URL
- Click Enter
Convert a Preformatted Block into a Paragraph
Preformatted text can only be turned back into a paragraph, which will remove any styles applied by your theme, and display your text in the same way as your main article content.
