Cover Image Block
Overview

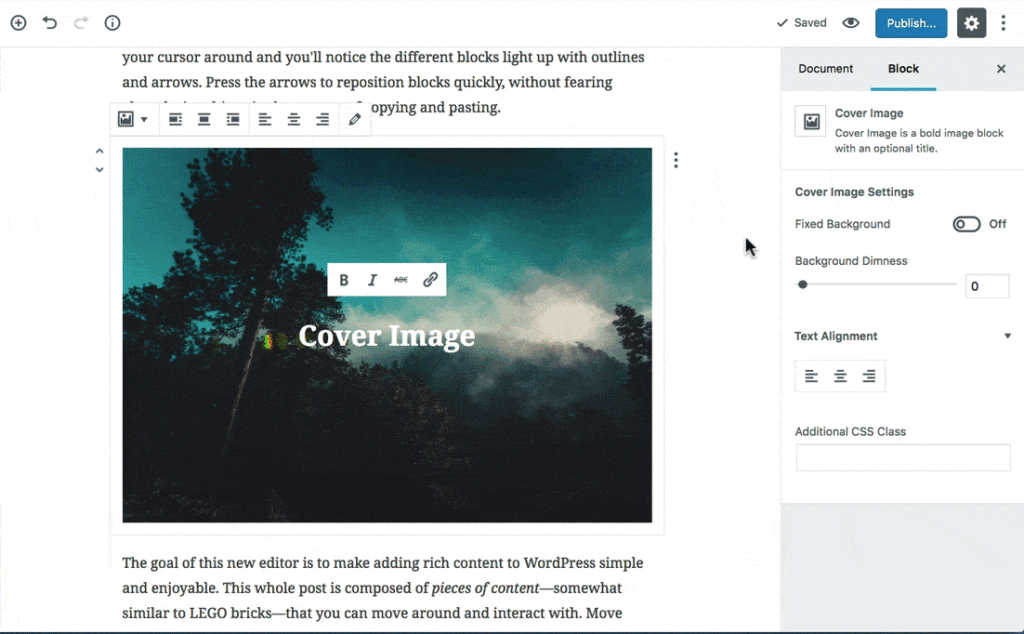
Let’s take a look at the various styling options of the cover image.
Cover Image Block Alignment
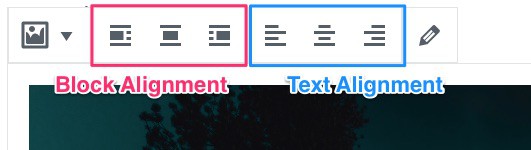
There are two types of alignment you can use with the cover image: block alignment & text alignment.

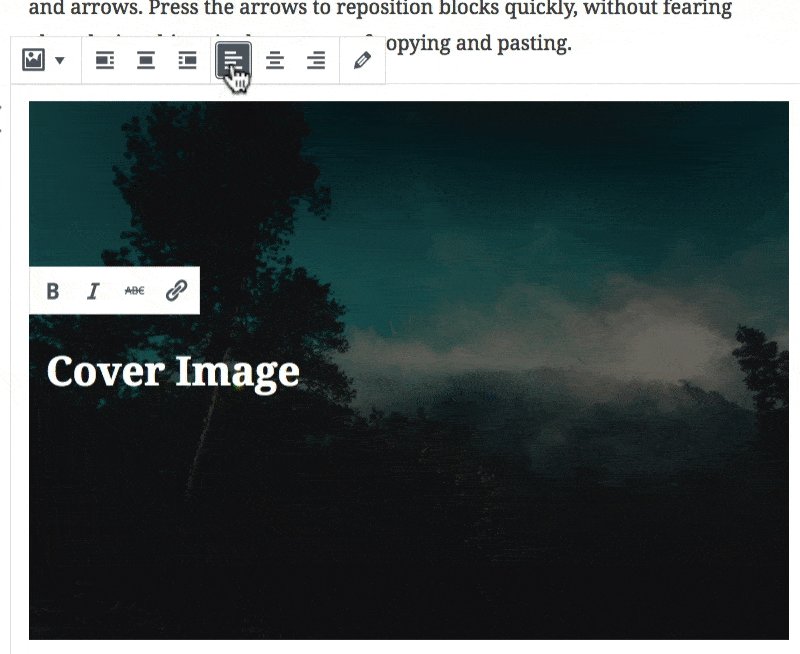
Changing the block alignment will actually move your cover image in relation to the content surrounding it.
For example, a right block alignment will move your cover image to the right, and whatever blocks you have below that, they will float up to the left side of your cover image.
Advanced paragraph settings are broken up into sections, and located in the Block Settings panel (also called “Advanced Settings”) on the right side of the editing screen.
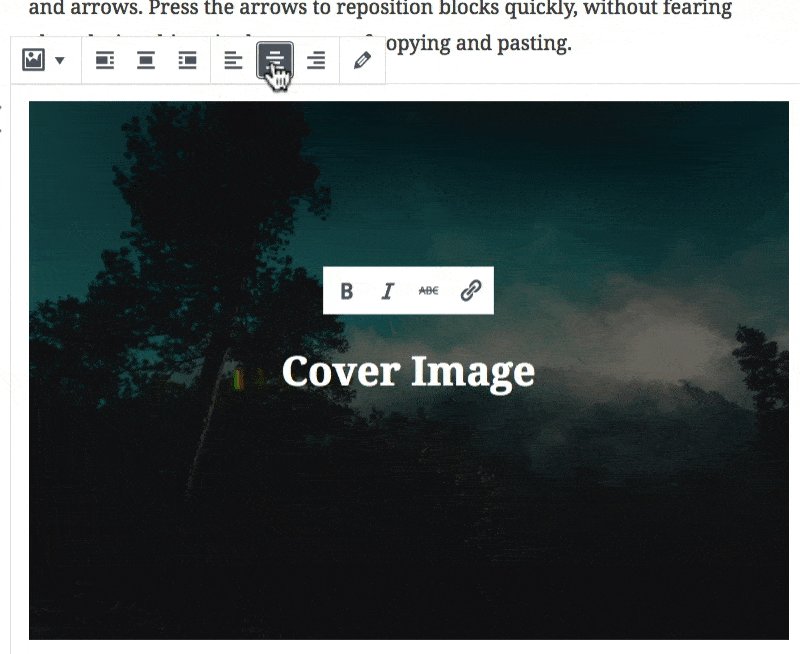
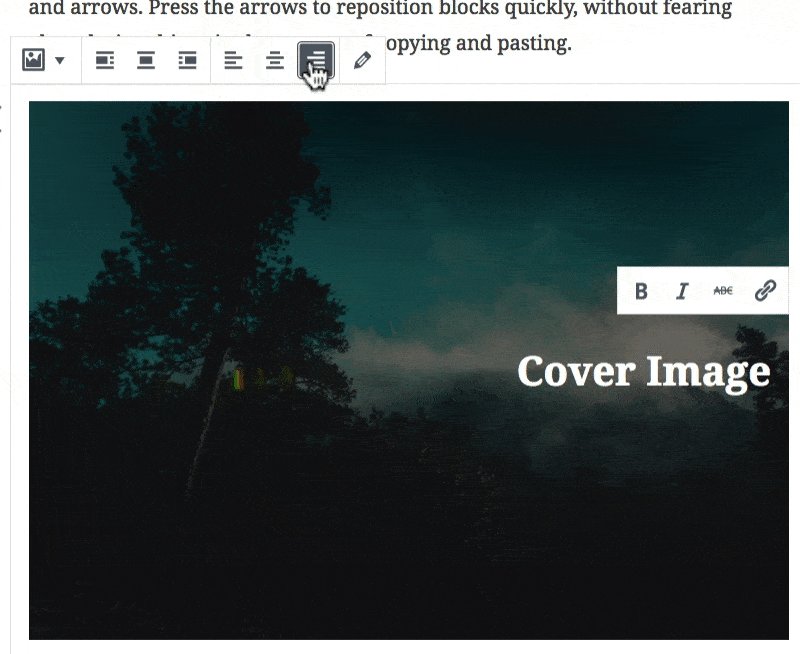
Cover Image Text Alignment
Text alignment just aligns the text within the cover image block, and the block itself will continue to take up the full width of your content area.

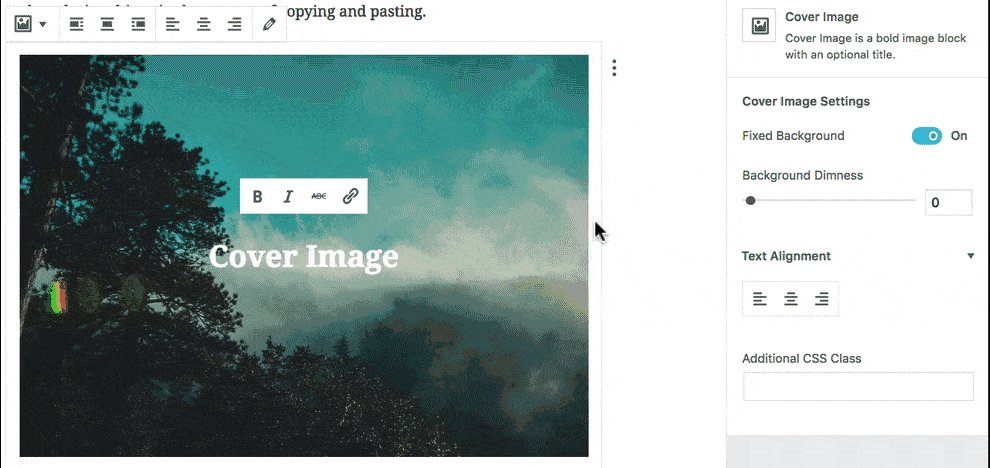
Fixed Background
Another cool option with the cover image is the ability to set the image as fixed. This means the image is locked in the background and does not move as the user scrolls down the page. But all other elements on the page scroll normally.
Here’s an example:

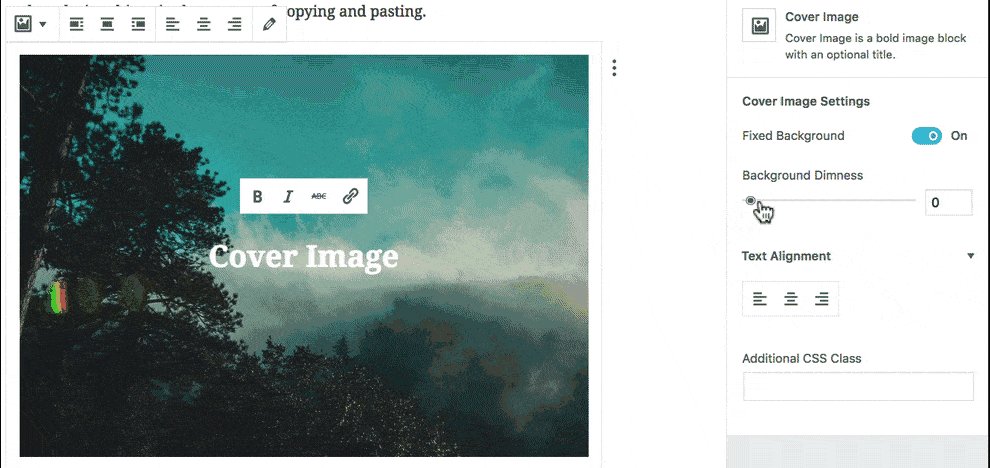
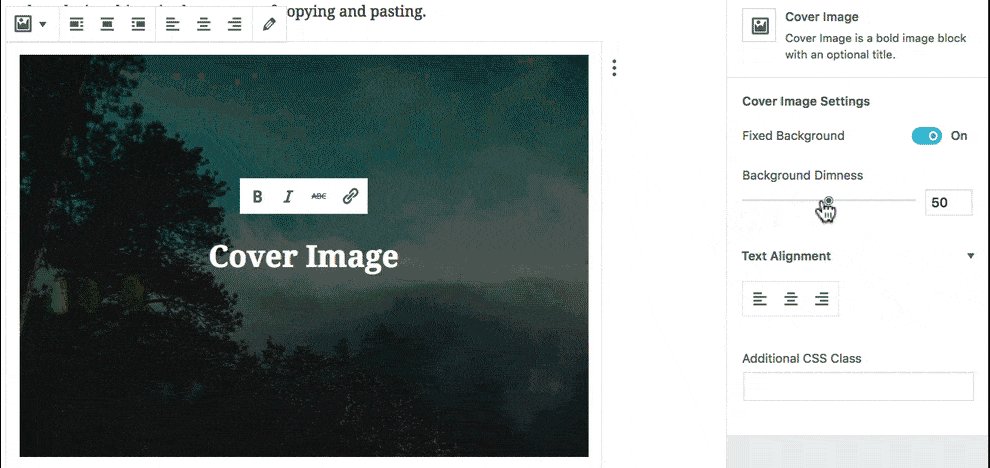
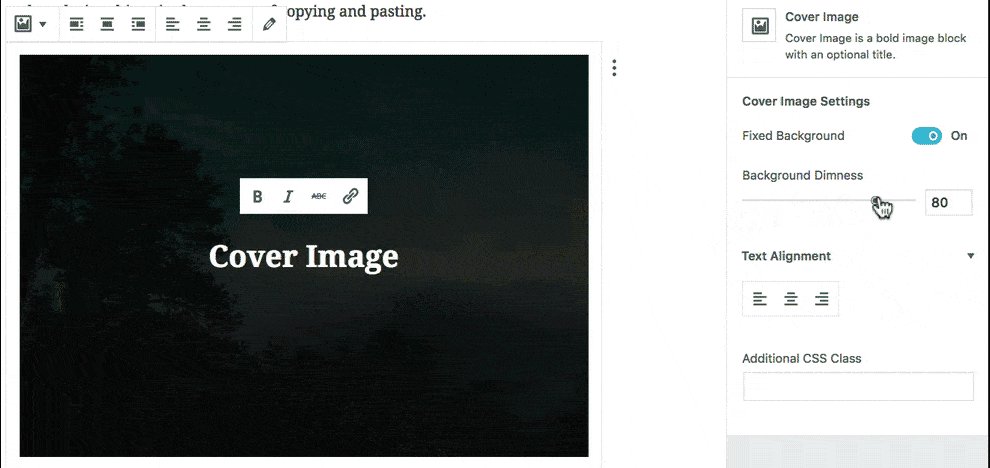
Background Dimness
You can also set the background dimness in increments of 10, from 0-100. The dimness refers to the opacity level of the black overlay that is placed over the image.
Here’s an example:

NOTE: You can type in values that are not increments of 10, but WordPress just rounds them to the nearest 10.
Cover Image Text Options
The text within your cover image will initially be styled by your theme, but you can set a few additional options on your own, as well as link the text within your cover image.
- Bold
- Italics
- Strikethrough
- Links
Click the B for bold, the I for italics, and the ABC for strikethrough.
Additional CSS Class
Just like all Gutenberg blocks, you can add an additional CSS class to your cover image as well.
- Multiple CSS classes are permitted
- Separate each class name with a space
Change/Edit Your Image
If you need to change or edit the image you’re using for your cover image, simply click the pencil icon to open the WordPress Media modal.
Convert a Cover Image to a Heading
The cover image block can only be converted back into a heading block. This will simply remove the image and return your text into a traditional heading block, as an <h2>
