Are you curious about the Gutenberg WordPress Editor? It’s been getting a lot of buzz lately and for good reasons! This amazing WP page editor has a lot of great features, like making editing easier, making the interface more user-friendly, and letting you make your own blocks.
If you’re thinking of making the switch to Gutenberg or want to learn more about it, read on for the details. We’ll cover everything you need to know about the benefits of Gutenberg and how to make the most of them.
What Is Gutenberg WordPress Editor?
So, what is the Gutenberg WordPress Editor that everyone’s talking about?
Gutenberg is a reasonably new editing experience for WordPress, which is still in beta. It’s named after Johannes Gutenberg. He is popularly known for inventing the printing press back in the 15th century. The first version of this modern-day page editor was released in December 2018 as part of the WordPress 5.0 update.
The idea behind Gutenberg is to make it easier for WordPress users to create rich content without relying on shortcodes or custom code. It’s a block-based editor, which means that you build your pages by stacking blocks on top of each other. This makes it a lot more user-friendly, especially for people new to WordPress.
There are a lot of great benefits to using Gutenberg, which I’ll go into detail about below. But the bottom line is that, if you’re using WordPress, you need to start using Gutenberg. It’s the future of WordPress editing.
How to Install Gutenberg on your WordPress Website?
In order to use Gutenberg on your WordPress website, you need to install the plugin first.
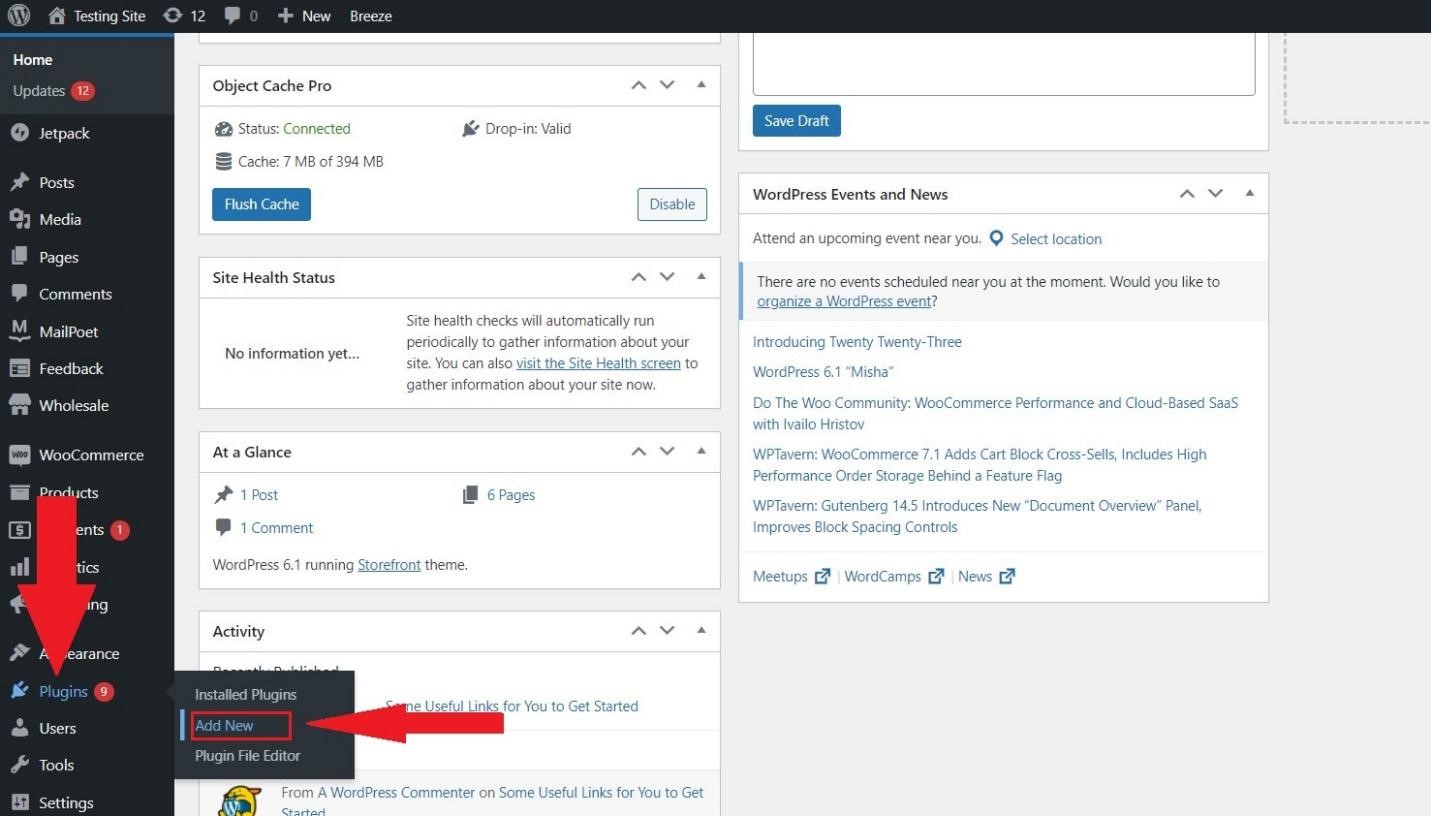
Open your website’s dashboard and navigate to “Plugins” 🡪and “Add New.”

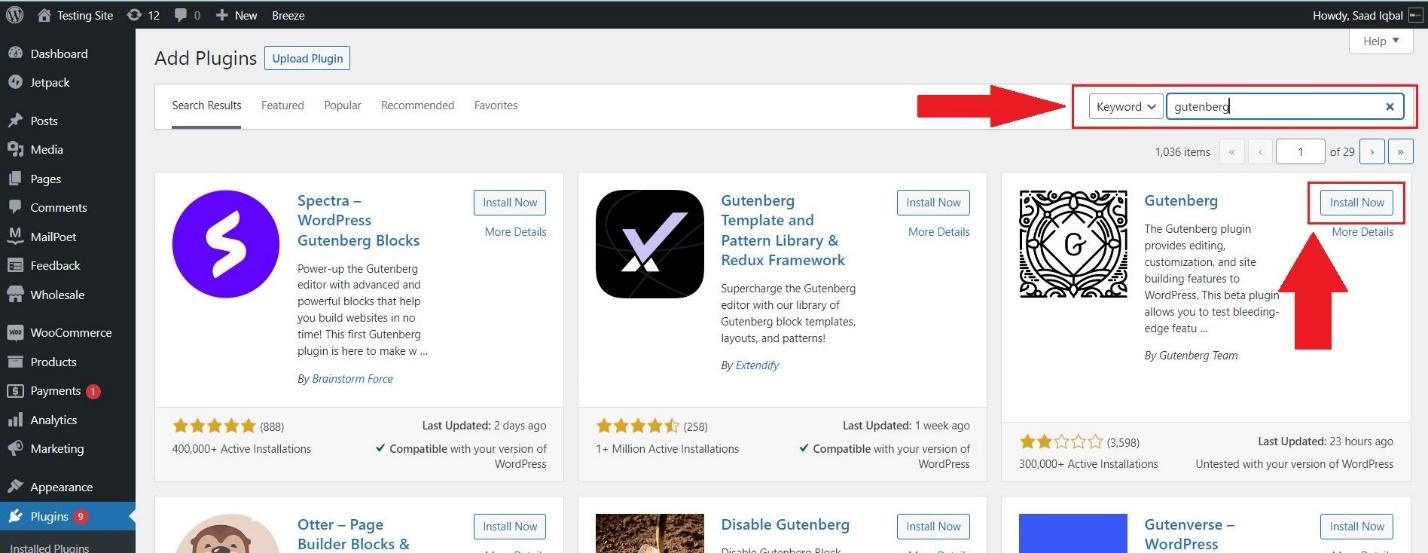
In the search box, type in “Gutenberg.” Once the plugin shows up, click on “Install Now.”

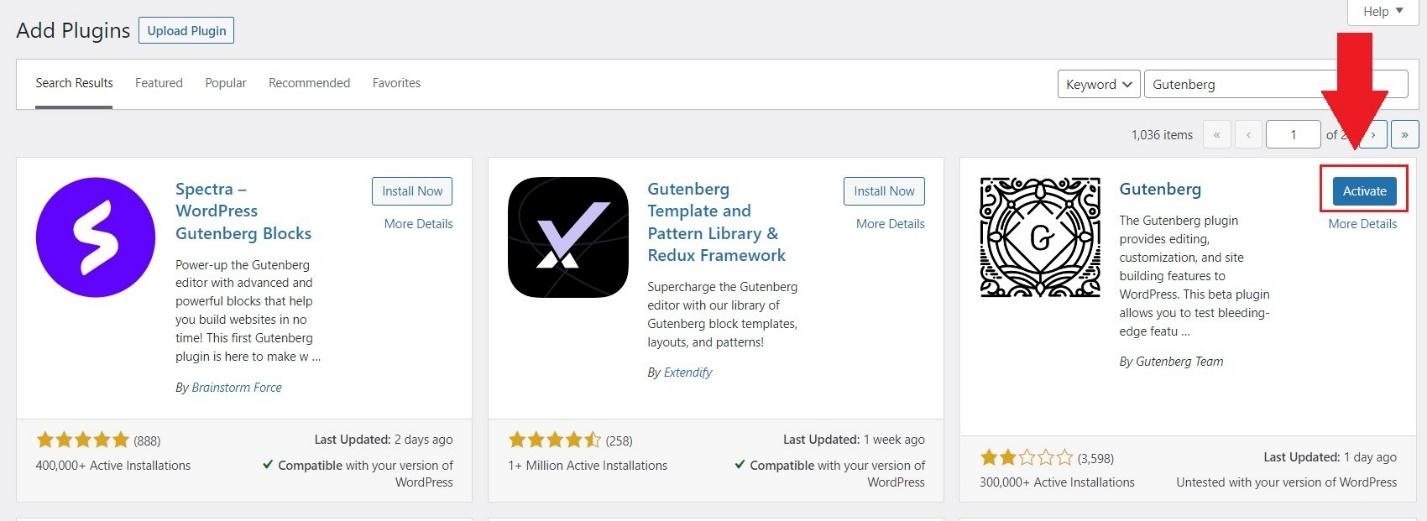
Once the installation is complete, you’ll see the “Activate” button. Click it, and you are good to go.

The Benefits of Gutenberg WordPress Editor
Gutenberg allows you to create rich content using blocks, which makes it super easy to format your posts and pages. Plus, it’s responsive, so your content will look great on any device.
But that’s not all. Gutenberg also has some great features that will make your life much easier. It includes a built-in search engine, for example, so you can quickly find the content you’re looking for. And it has a drag-and-drop interface that makes it easy to add images and videos.
So, if you’re looking for an easy way to create beautiful content, Gutenberg is worth checking out. Here are a few more benefits to convince you to switch to Gutenberg.
Reduces Learning Time
The WordPress block editor’s drag-and-drop user interface is quite user-friendly for beginners. Anyone can get familiar with the entire procedure in a few hours.
You may complete your assignment more quickly since it shortens the learning process.
Gutenberg’s Block-Based Approach
In contrast to earlier WordPress editors, Gutenberg’s block-based interface enables non-technical users to add headers, paragraph text, tables, buttons, photos, videos, and more. Blocks are used to regulate the alignment of content, location, widths, sizes, and colors. Gutenberg gives WordPress users much more freedom in how they organize content than the older page editors.

Additionally, Gutenberg offers more stylistic possibilities but not enough design freedom to totally do away with the requirement for extra CSS, particularly for sites with sophisticated designs. However, WordPress is working to make Gutenberg better, so we may soon see more sophisticated design tools.
Boosts Productivity
The publication process has been simplified and sped up thanks to the new flexible blocks, which allow you to easily include media components in your postings.
Previously, you had to download the files to your media library before importing them. It took a very long time. Also, finding a plugin for every new demand took a long time. Now that Gutenberg functions as a full-featured page builder, you can easily create elegant pages. Every single writer’s productivity has increased as a result.
Mobile Friendly Editor
Well, we live in a mobile world where everyone is reliant on their phones for both functioning and usage. So, businesses are taking a different path by making their services more useful on smaller devices.
The Gutenberg page editor is as compatible with mobile devices as Gutenberg. You may easily change your pages or articles with our Block Editor. Sincerely, it extends beyond the pages you produce.
Developer-Friendly Interface
WordPress Gutenberg offers a developer-friendly solution not just for content producers but also for plugin developers. Since they can develop their own unique blocks that users can add to their articles, they are not dependent on shortcodes (although you can still make them). As a result, there will be no problems with shortcodes in the future. The goal of the WordPress Gutenberg Editor is to improve the user experience; so far, this editor is living up to its expectations.
More Screen Space & Content Focused
This visual editor is fantastic for anyone who wants to avoid distractions. The WordPress Gutenberg full-screen mode is perfect for editors and bloggers. You can simply hide the sidebar, switch to full-screen mode, and enjoy a never-before-seen editing experience.
Gutenberg is designed for people who are focused and don’t like any type of interruption while working. You won’t experience any backend disruptions, and the interface will be more focused on the content.
Gutenberg Vs. Classic Editor Comparison
Both the classic editor and Gutenberg, which are used as default editors, are included in the core WordPress website-building platform. Despite their various differences, they have a lot of similarities.
Drafting posts and modifying them have been considerably simpler since the introduction of the Gutenberg editor.
The new editor is easier to use and more thorough. You can see the differences in the comparison table below.

How to Use the Gutenberg WordPress Editor
Now that you know all about the Gutenberg WordPress Editor, let’s take a look at how to use it.
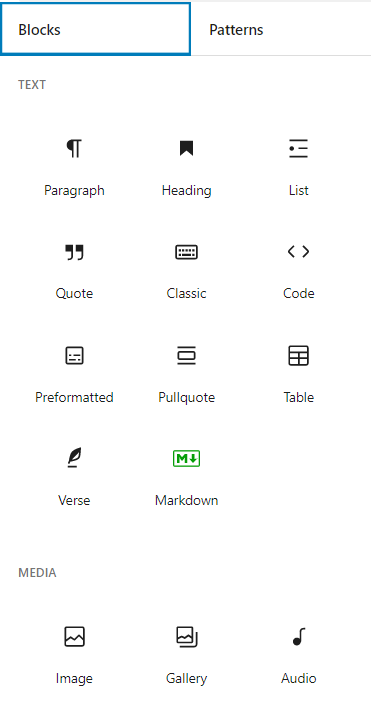
When you open the editor, you’ll see three blocks: paragraph, heading, and blockquote. The first thing you want to do is add some text to one of the blocks. To do this, click on the paragraph block and start typing.
To add a heading, click on the Heading block and enter your text. You can also change the font size and color.
To add a blockquote, click on the Blockquote block and type your quote. You can also change the font size and color.
All the other elements you would like to work on can be seen once you add new blocks or edit an existing one. This includes adding media, tweets, quotes, tables, links, and much more.
Tips for Using the Gutenberg WordPress Editor
So, you’ve decided to try out the new Gutenberg WordPress Editor. That’s great! This new editor has a lot of features that can make your life a lot easier. Here are a few tips for getting started:
- Start by creating a new post or page.
- Click on the “+” icon to add a new block.
- Choose the type of block you want to add.
- Type or paste your content into the block.
- Format your text and add images as needed.
- Click “Publish” or “Preview” to see how your content looks.
- Repeat the steps above to create more content.
- Have fun with it!
Best Practices for Using the Gutenberg WordPress Editor
Now that you’re familiar with the basics of the Gutenberg WordPress Editor, it’s time to learn some best practices for using it. Here are a few tips to help you get started:

1. Don’t try to do everything at once.
Gutenberg can be a bit overwhelming at first, so start by creating a simple post and adding a few paragraphs. Once you’re comfortable with the basics, you can start experimenting with more complex formatting options.
2. Use the block editor for all your posts and pages.
The block editor is the new standard for WordPress, so it’s best to start using it now. You can always switch back to the classic editor if you need to, but eventually, all your content will be created in the block editor.
3. Use blocks to create custom layouts.
Blocks are a great way to create custom layouts for your posts and pages. You can add different types of content blocks, such as headings, paragraphs, images, and videos.
4. Experiment with Different Formatting Options.
The Gutenberg WordPress Editor offers a wide range of formatting options, so experiment until you find the settings that work best for you.
5. Use the help menu for more information.
If you ever need more information about how something works in Gutenberg, just click on the help menu for a comprehensive guide.
The Verdict
The WordPress Gutenberg editor is a significant change for WordPress users. While it does take some time to get used to it, the benefits are worth it. With Gutenberg, you can make layouts for your content that are rich and complicated. This will make your site more interesting for your readers.
Gutenberg also makes adding multimedia to your posts easier, giving you more flexibility in how you present your content. And best of all, Gutenberg is free and easy to use.
If you’re not already using the Gutenberg editor, give it a try. You may be surprised at how much you can accomplish with this powerful WordPress page editor tool.