List Block
The list block is a simple, text-only block for adding bulleted or numbered lists.
Overview
The list block is a simple, text-only block for adding bulleted or numbered lists. It’s sole purpose is for displaying content in a simple list format.
List Block Settings
The following settings are available when using the list block:
- List Type: Bulleted or Numbered
- Indent & Outdent list items
- Bold
- Italic
- Strikethrough
- Links
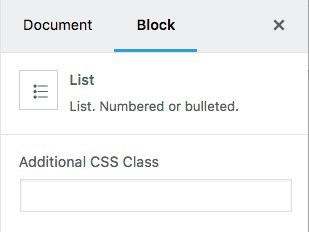
- Additional CSS Class
If you need something other than what’s listed above, you will need to use a different type of block. The list block only provides these basic options.
There are a few ways you can customize a list block’s style & settings.
Customize a List Block
The following settings are customizable for each and every list block on your site.
- List editing tools: Modify the content within your list block. These appear directly above the block, once you click inside of it.

- The only advanced list setting option is for an additional CSS class. Unlike paragraph blocks, you cannot change the font size, font color or background color of lists.

List Editing Tools
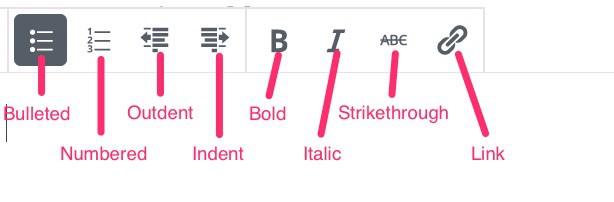
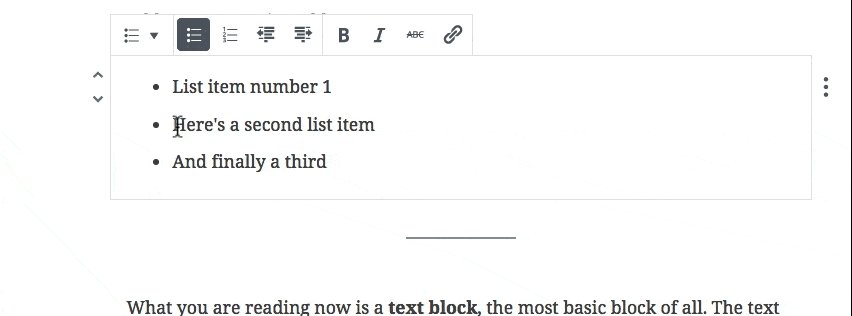
You can use the following editing tools within your list blocks. These are very similar to the list editing tools available in the WordPress classic editor (aka: TinyMCE).

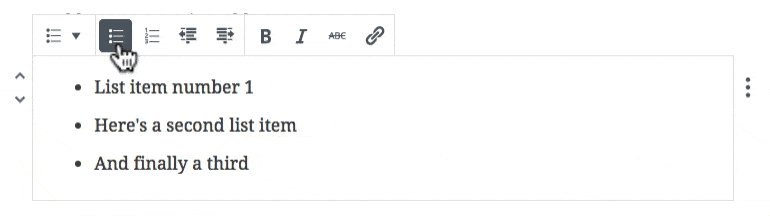
Bulleted or Numbered List
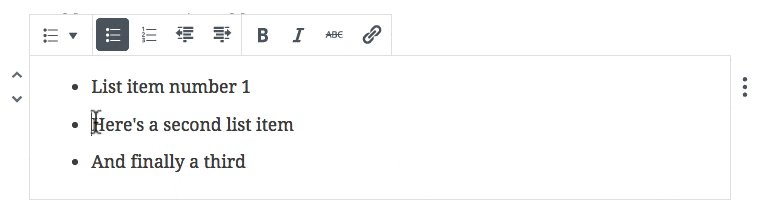
The first two buttons in the list editing toolbar are for switching between a bulleted list and a numbered list.
Use a bulleted list when the order of your list items does NOT matter. If your third list item could easily be moved to #1, and it would not impact the meaning of the list, then a bulleted list is what you want.
Use a numbered list when the order DOES matter. Step-by-step instructions are a good example of when the order matters.
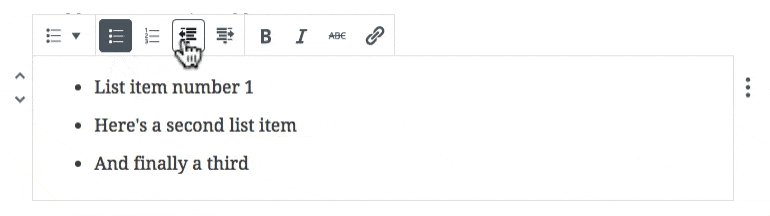
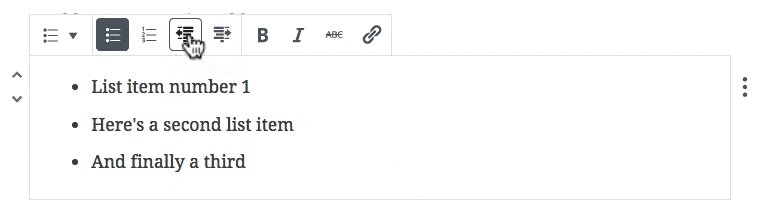
Indent & Outdent
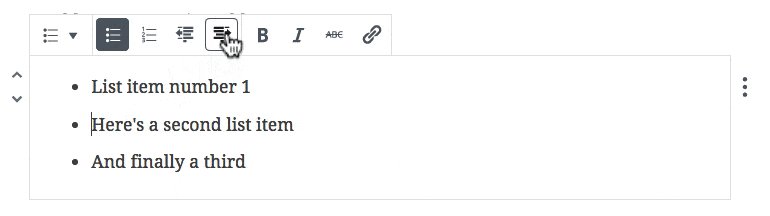
These two options are for creating more complex lists. In a way, it allows you to create lists within lists.
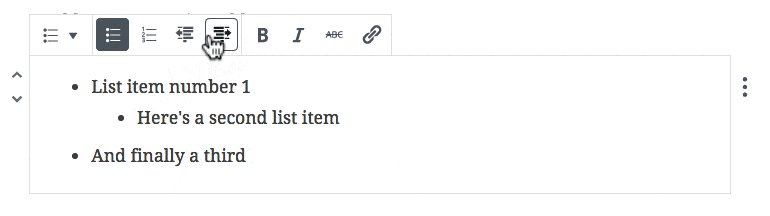
If you have list items that should be sub-items of a parent item, you can use the indent button.
Here’s an example:

In the classic WordPress editor, you used to be able to use the TAB key to achieve this. However, in the new WordPress editor, using the TAB key will move your cursor to the next block.
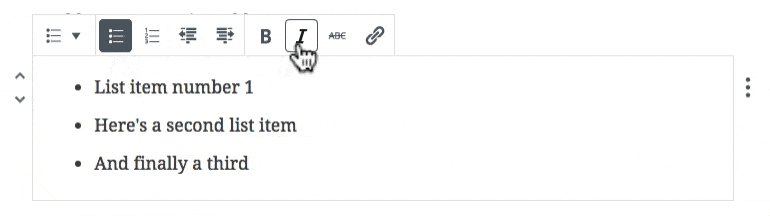
Bold, Italics & Strikethrough
These options were also available in the classic WordPress editor, and they can be used the same way in Gutenberg.

Simply click the B for bold, the I for italics, and the ABC for strikethrough.
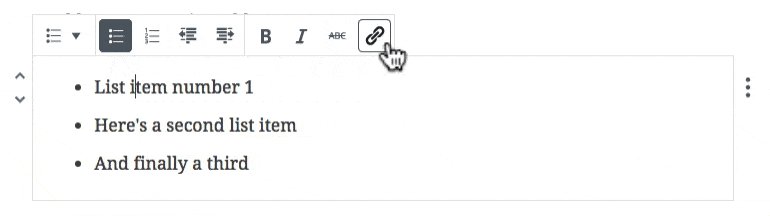
Links
You can link an entire list item, or just part of it. This works the same way as it always has:
- Highlight the text you want to link
- Click the link icon
- Type or paste in your URL
- Click Enter
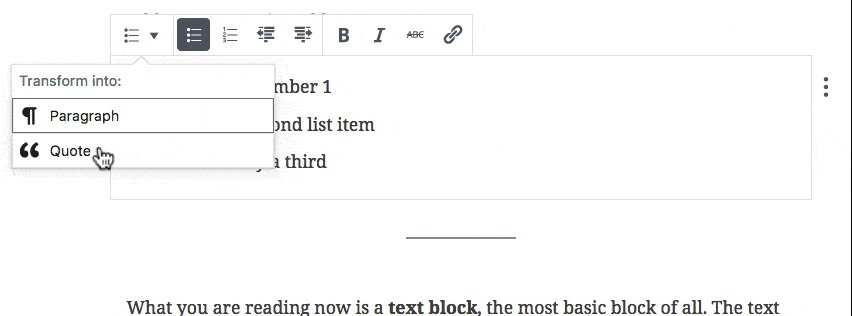
Switch a List to a Different Block
You can only switch a list block to two other block types:
- Paragraph
- Quote
Each one works a bit differently:

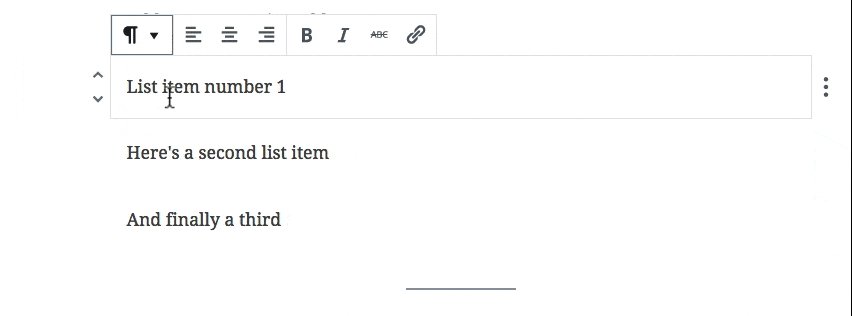
Switch a List to a Paragraph Block
When you convert a list to a paragraph, each list item becomes its own paragraph block. So essentially, you go from having 1 list block to having 3 paragraph blocks.
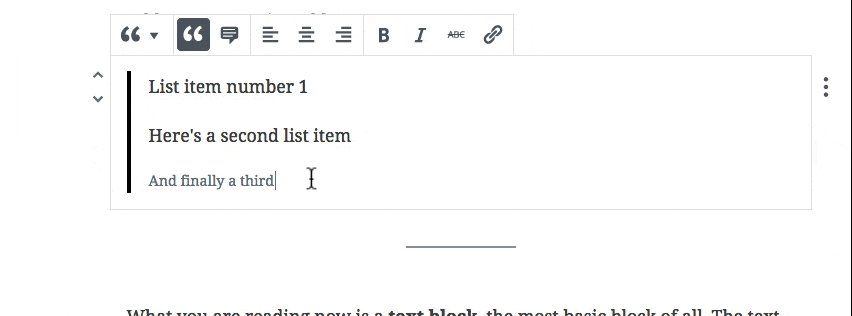
Switch a List to a Quote Block
When switching to a quote block, each list item becomes its own paragraph within your quote, except for the last item.
The last list item will become your <cite> element. This is used to identify the author of the quote.
