block-driven theme with Gutenberg & Sketch, including two beautiful examples.

Kjell just published an awesome article on how to create a block-driven theme using Sketch & Gutenberg. He’s provided a set of Sketch symbols, as well as a library file, for the community to use and expand upon.
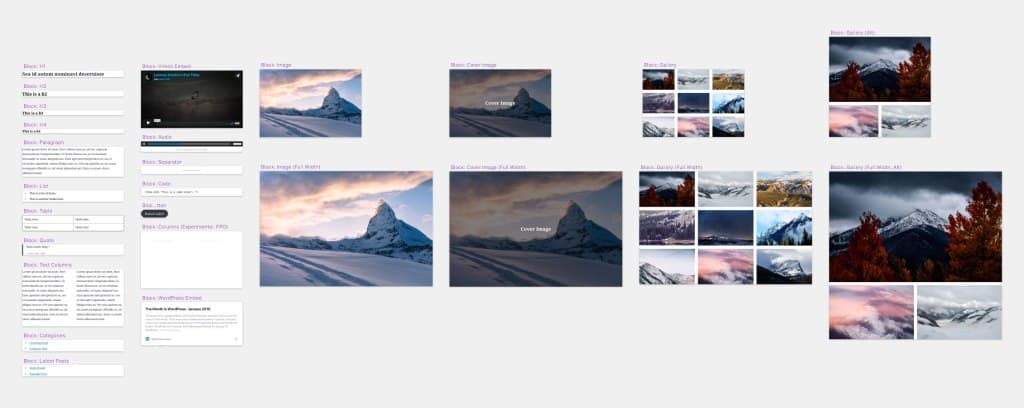
Here’s a quick taste of the workflow in Sketch.
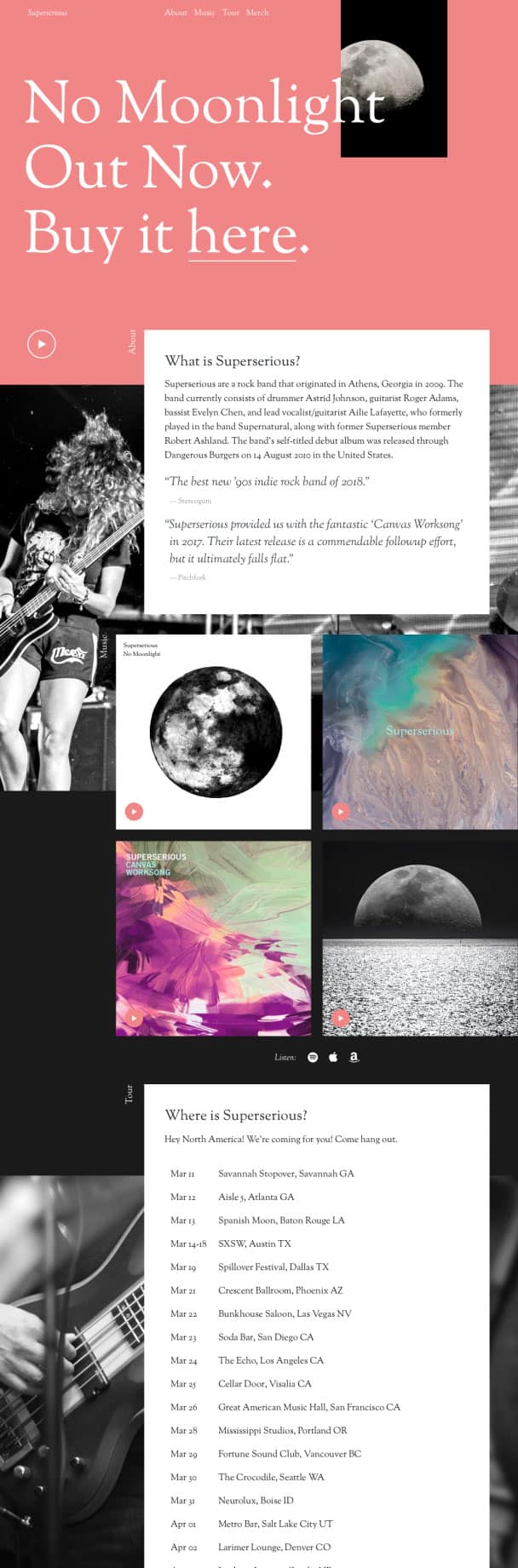
Kjell wanted to test the limits of design using only CSS, so he set out to create a theme that didn’t conform to the typical block style that we’ve seen so far.
I encourage you to check out the post and read it all the way through. You can also download the Sketch files directly from Github.
Here’s what his 2nd, more creative theme design looks like:
I’ve heard some concerns that new themes created for Gutenberg would all start to look the same. Hopefully, this eases some of those concerns, and shows you what’s possible when you flex your design muscles 💪🏼.