Create a beautiful, customized color palette for your WordPress theme, using Gutenberg.

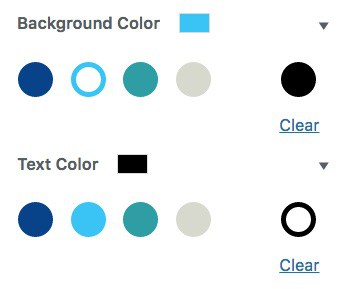
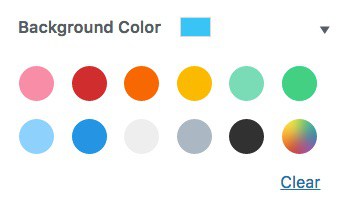
Example of a custom color palette in Gutenberg.
Gutenberg provides a default color palette to work with, but any theme can override this and provide their own.
- There are no limits on the amount of colors you can add to your palette
- Colors will be displayed in the order they are declared in your code
- 3-digit shorthand is allowed
add_theme_support( 'editor-color-palette',
'#a156b4',
'#d0a5db',
'#eee',
'#444'
);Add this code to the functions.php file of your theme.
NOTE: Regardless of the colors you choose, you’ll probably want to make sure you include both black (#000) and white (#fff).

Disable Custom Color Wheel
You’ll notice in the image above, there is no custom color wheel. That’s because I have disabled that as well.
We’ve published another article on how to disable custom colors here.
Brian Gardner has also written a nice article on this topic, and extended it to work with Genesis theme colors in the Customizer.