Video Block
Upload video files and play them directly on your website, using HTML 5’s native <video> player.
Overview
The video block is for uploading your own video files to your site. In most cases, we do not recommend hosting your own video files.

To embed videos from third-party sources, you should use the embed block.
But if you know what you’re doing, have a server with unlimited bandwidth, or are using a video hosting service or CDN of your own, you can certainly take advantage of the video block.
Upload Your Video
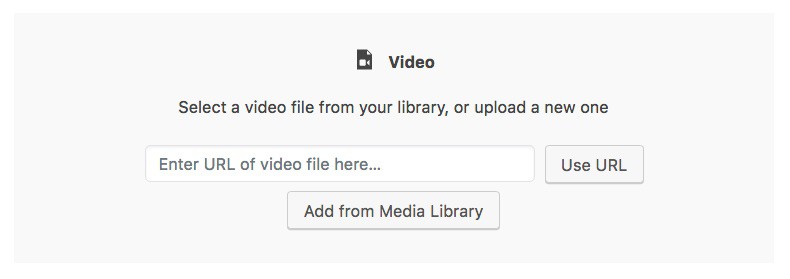
After adding a video block, simply use the Media Library to select an existing video file, or upload a new one from your computer.
WordPress will handle the rest, and display your video using a native HTML 5 <video> player.
By default, you’ll have the following video controls:
- Play
- Pause
- Volume slider
- Fullscreen mode
- Download the video
Video Captions
Captions are completely optional, but you do have the option to provide one for your video.
Bold, italic, strikethrough & links are supported in video captions.
Video Alignment
Like most Gutenberg blocks, you can float your video to the left or right, which will make the following content wrap around it.
And as with all blocks, an additional CSS class is also supported.
