Gallery Block
Share a group of images on your site in a gallery-style format.
Overview
The gallery block is very similar to how image galleries worked in the classic WordPress editor.
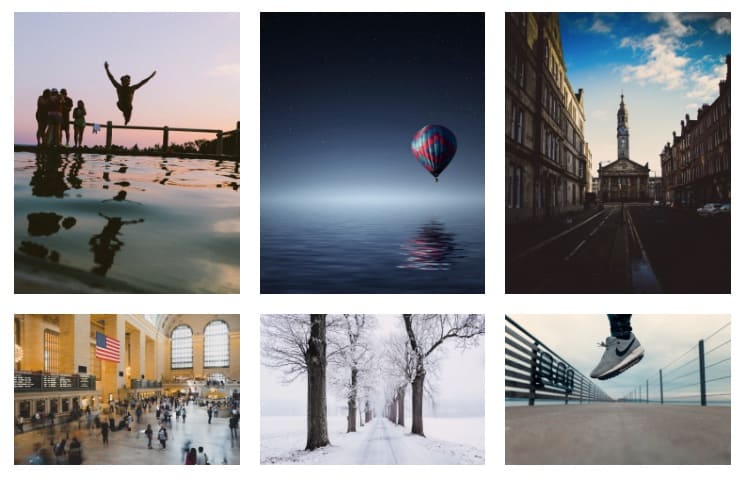
- Add multiple images to a gallery
- (Optional) Give the images a caption
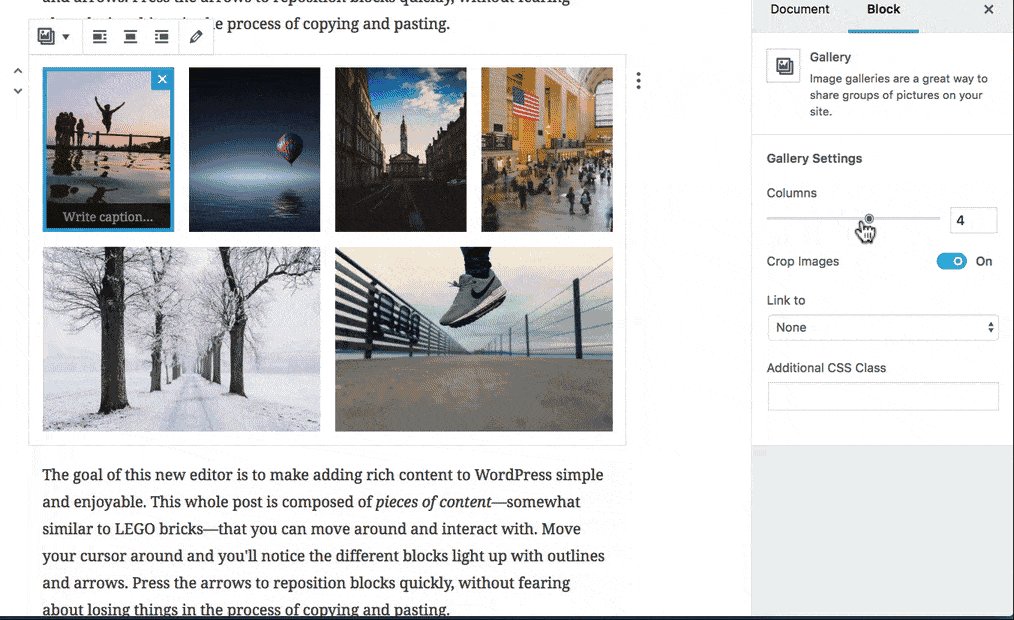
- Choose the number of columns
- Insert your gallery onto the page
Image Captions

Captions are completely optional, but each image can have its own caption. The caption will typically appear at the bottom of each image, in white text with a semi-transparent black background.
However, each theme can choose to style image captions differently.
Gallery Columns
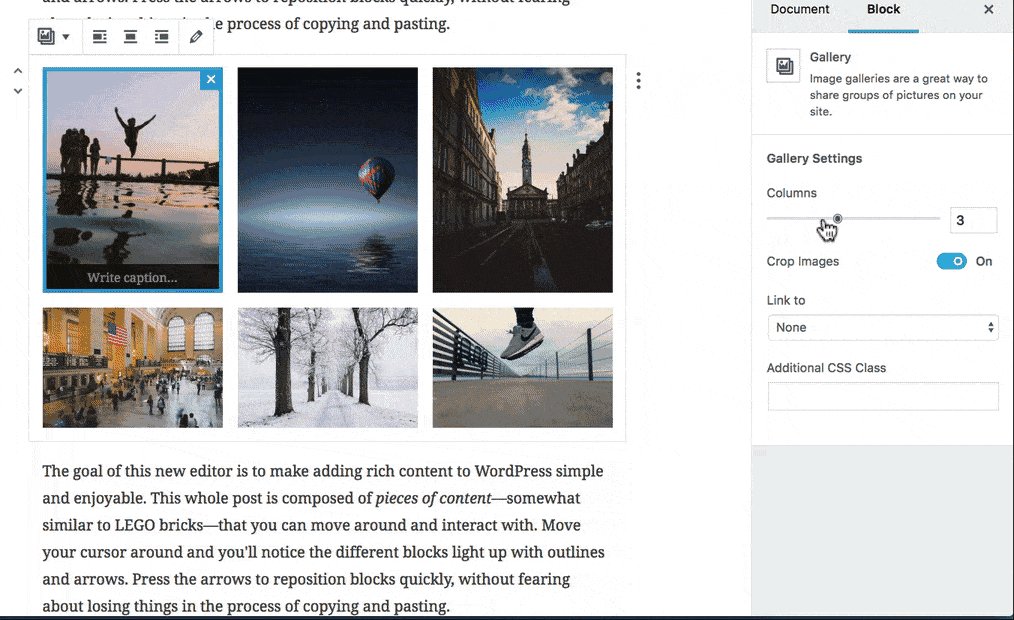
Gutenberg image galleries can be displayed in almost an infinite amount of columns, however, I recommend no more than about 6. After that, your images will appear very small.
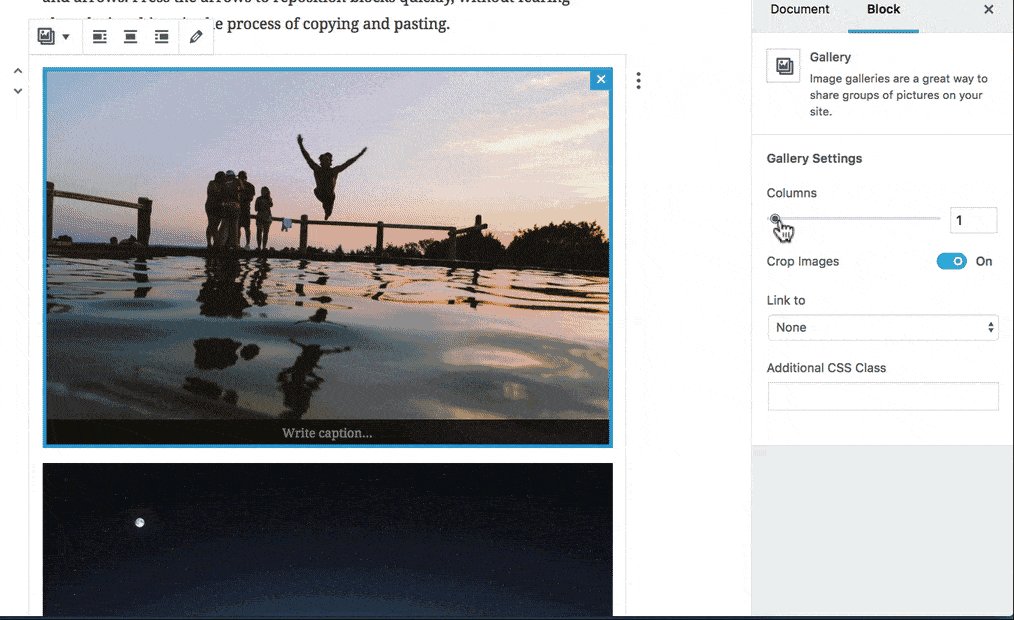
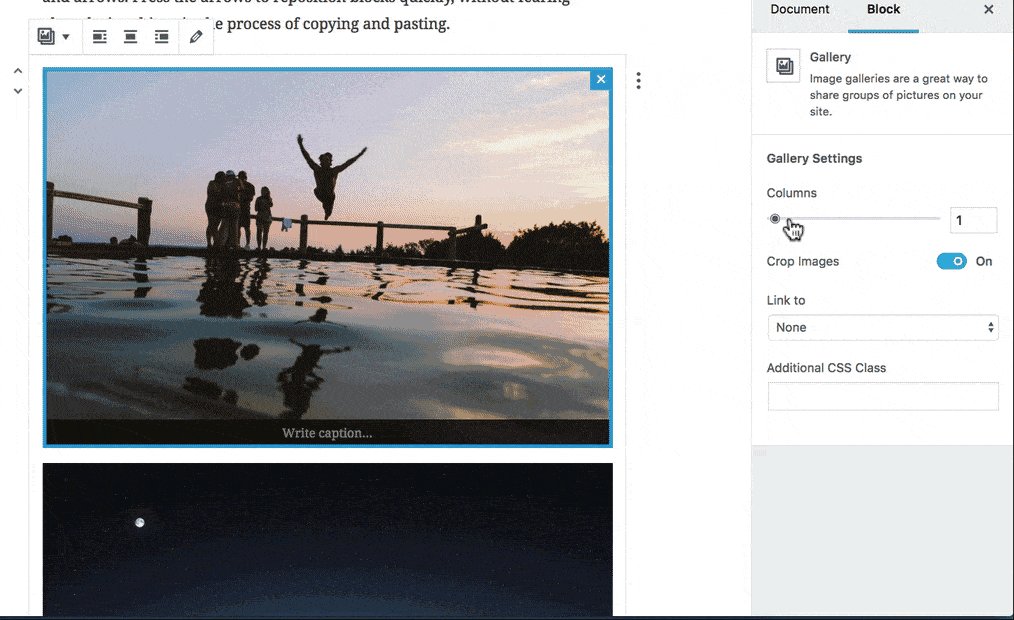
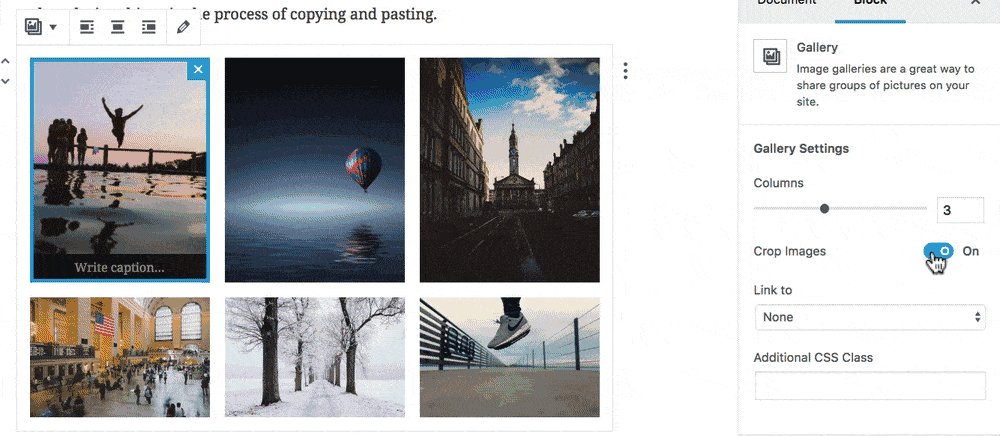
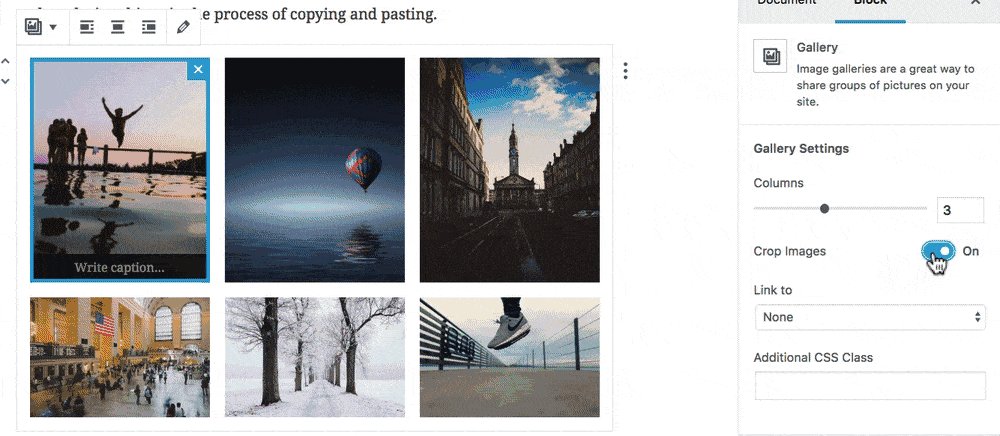
Use the columns slider in the right sidebar to adjust your columns.

If you’re using images with different aspect ratios (i.e. landscape & portrait), you’ll likely want to keep the Crop Images setting on.
Crop images will ensure that your photos fit nicely within the number of columns you have selected. I’ll show you what I mean below.
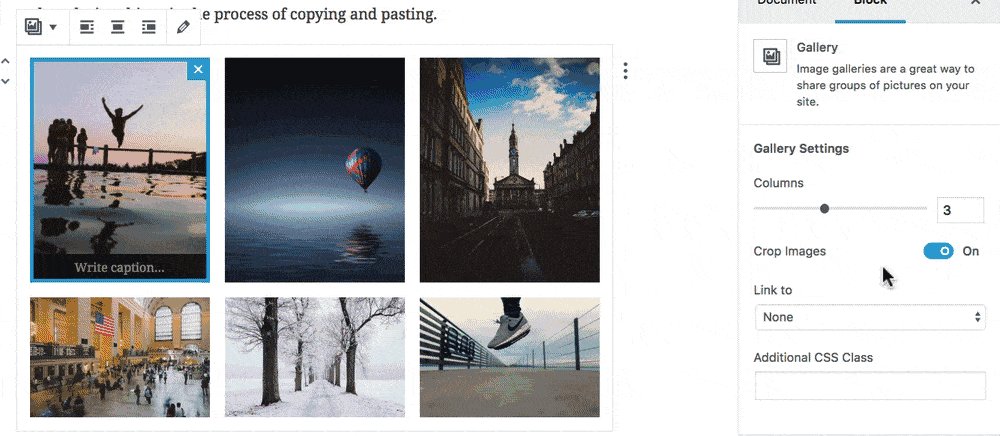
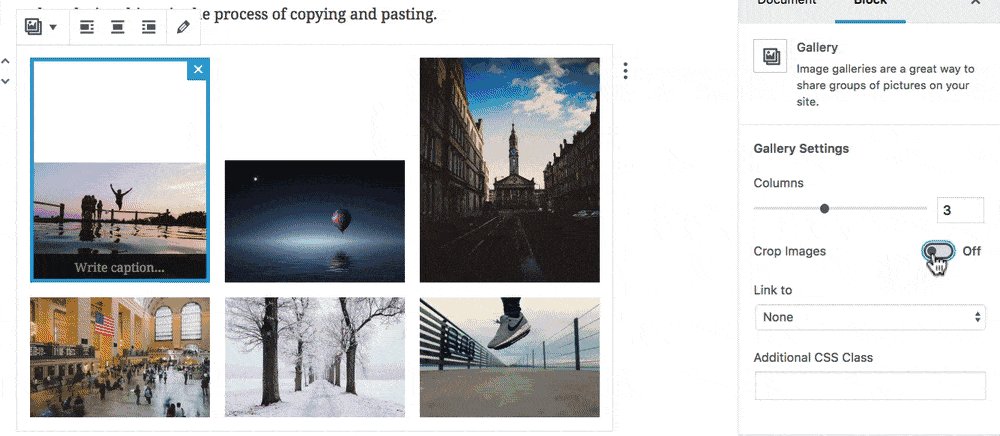
Crop Images
In most cases, you’ll want to leave this setting on. A few reasons why you might want to turn it off include:
- 1 column galleries
- if you want to show each image exactly as it was taken
Crop images will automatically make adjustments to your images to ensure they fit perfectly into the number of columns you have selected.
You might lose part of your image, but your gallery will be displayed more beautifully. It’s a bit of a tradeoff.
Here’s an example:

Link Images
The final setting for the Gutenberg gallery block is the Link to setting. You have three options here:
- None: Just display the image; no link
- Attachment page: Links to a specific page on your site, dedicated to displaying information about the image. This is rarely used.
- Media file: Opens the image file all by itself
Convert Gallery to Single Images
The only block you can convert a gallery to is the image block. Doing so will take each image in your gallery and turn it into its own image block.
